Table Of Content
Similarly, the Golden Ratio also helps to organize the content or elements on your website and spacing to create a harmonious and balanced look.Let’s see the example below. As you can see in the examples above, even the simplest logo can be drawn with the golden proportions in mind. Even the National Geographic logo uses this special proportion to create that famous yellow rectangle.
It’s important to know what makes a good logo.
If you take that new rectangle and create another square within it, you’ll end up with another golden rectangle in the leftover space, which you can then divide up again, and so on and so forth. It can also be found in famous works of art and architecture and even in our own faces. To the uninitiated, some designs just ‘look right’, while those in the know will tell you it comes down to the Golden Ratio.
Supreme Court sounds wary of Idaho’s ban on emergency abortions for women whose health is in danger
A 2 inch image divided by 1.618 comes out to about 1.236 inches, which you could safely round down to 1.2 inches. Or let’s say your headline text is 20pt and you want to find an appropriate size for your body text. Since the headline text is the bigger element, you would divide by 1.618 instead of multiplying. Jacob Cass is a brand designer & strategist, educator, podcaster, business coach and the founder of JUST Creative, an award-winning branding & design consultancy that doubles as an industry-leading blog.
Reggie Bush and USC get Heisman Trophy back 14 years after it was forfeited
Negative space has nothing on the page to take up space (basically a blank sheet of paper). Proximity, being the seventh Golden Rule, simply means the space in between elements of a design that relate to each other. In other words, how close or far away each item is to one another. Proximity organizes a design by using space and distance, unlike alignment.
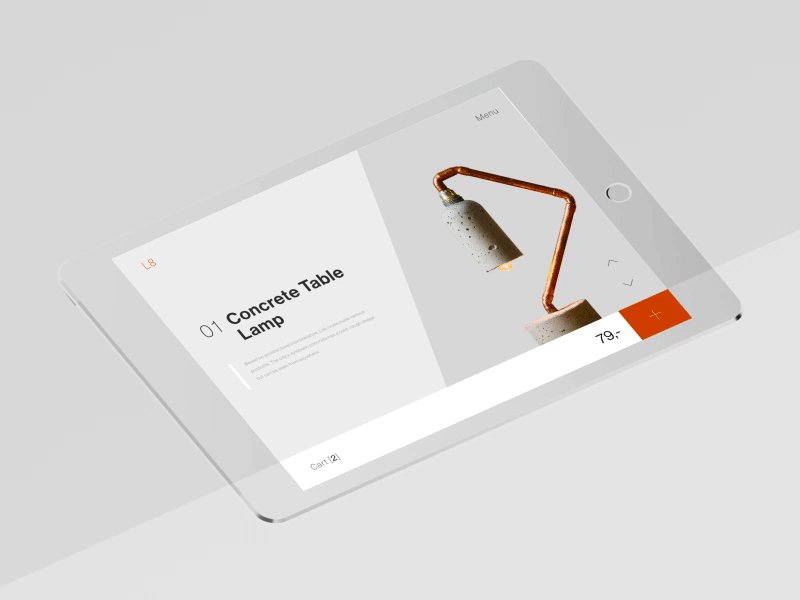
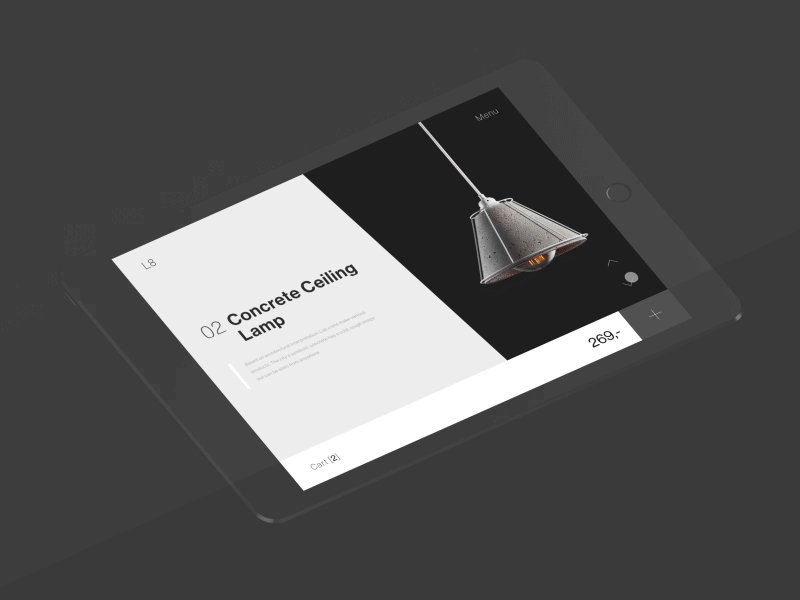
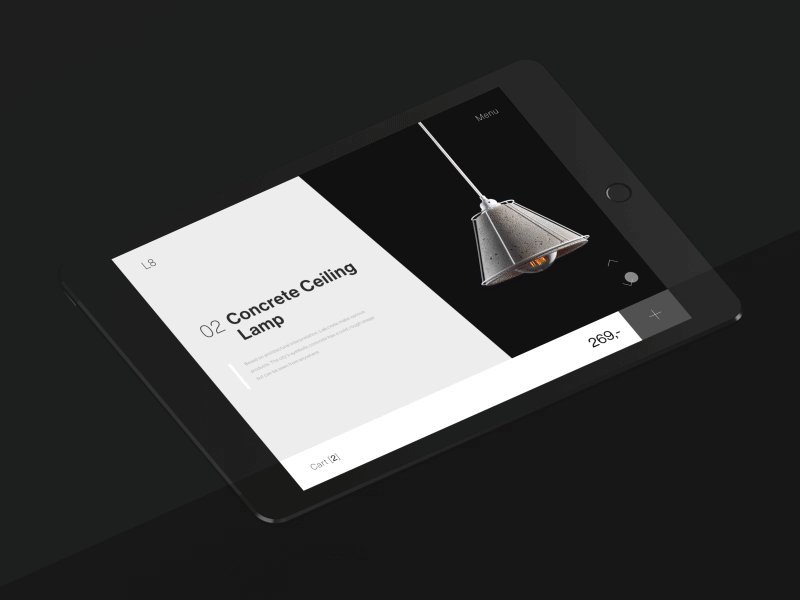
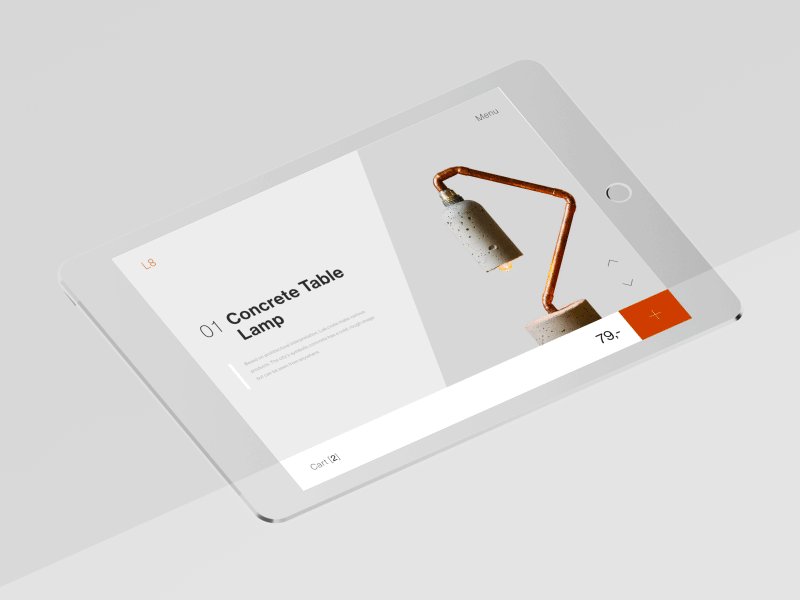
How The Golden Ratio Features in User Interface Design
Competency, golden rules and design best practice – Panel discussion highlights from London Build - IFSEC Global
Competency, golden rules and design best practice – Panel discussion highlights from London Build.
Posted: Wed, 24 Jan 2024 08:00:00 GMT [source]
In all likelihood, your eye is probably trained to create and lean toward designs that include this theory, but it can never hurt to see if you are actually applying it well. And it’s not “just a design thing.” The golden ratio is found in nature (nautilus shell), art (the Mona Lisa), architecture (the Eiffel Tower) as well as design. Simply, the golden ratio (also called the golden rectangle and golden mean) is a shape with a proportion of 1 to 1.618. The final result is a building that feels entirely in proportion. The neo-classical architecture movement reused these principles too.
We’ll get a little into mathematics, history and quite a bit of mythbusting. You’ll finish this post knowing why the golden ratio is important and how it can help you design visually pleasing visuals with Visme. Leonardo da Vinci, like many other artists throughout the ages, made extensive use of the Golden Ratio to create pleasing compositions. Leveraging the Golden Ratio can help you design a visually appealing UI that draws the user’s attention to what matters the most. Regardless of the domain, user interface, or intended device (computer, tablet or phone) for a particular website or application, there are certain universal “Golden Rules” of user interface design.
The 10 golden rules for bathroom design - LivingEtc
The 10 golden rules for bathroom design.
Posted: Thu, 02 Nov 2023 07:00:00 GMT [source]
By overlaying a golden rectangle, spiral or grid on the photo, the photographer can zoom in crop or adjust the photo to match. There’s another way you can incorporate the golden ratio into your designs without the need of golden shapes. Now that we’ve looked at how the golden spiral is present in nature in a perceptive manner, let’s look at how the Fibonacci sequence applies to the conundrum. Like we said above, this sequence of numbers very closely resembles the golden ratio. These logarithmic spirals closely resemble the golden spiral to the point where your eye accepts them as such. That’s why they’re used as examples in countless published articles about the golden ratio.
Optimize Logo and Icon Design
The scarcity or complexity of curating such datasets poses significant hurdles for them in effectively training AI. Besides having grown up in the design Industry, Christiaan has advised some of the world’s largest companies on their branding & packaging designs. Has been the resident judge for design awards, and has spoken at numerous global design & marketing events.
Tools to Apply the Golden Ratio
Much like how we have a skeleton to give us structure as humans, layout gives structure to design. This is simply how the design is “laid out” on a page (or artboard). There are many types of layouts to choose from depending on the context and where the design will be seen (and which country it will be seen in).
These programs and services can help calculate the proportions and generate templates. They can also provide visual feedback to ensure that designers apply the golden ratio quickly and optimally. Moreover, they allow the input of measurements for elements like fonts, images and white space. Also, they will tell the exact proportions needed for each element to ensure the design looks balanced and pleasant.
Repetition further keeps the design in balance with being the sixth Golden Rule. It can be a shape, color, font or combination of these elements that gets repeated through the piece. Repetition is key to brand recognition, much like how people recognize the Nike logo or the colors of Pepsi or McDonalds.
Among them are works by Da Vinci, Michelangelo, Raphael, and Sandro Botticelli. When that’s in place, you can use Golden Rectangles to place the other elements of the design. Use them to work out the best proportions or measurements for those elements.
While many of the most often-cited examples of the golden ratio have been debunked, there are still plenty of them throughout nature and in man-made works of art. Want to be on the same creative level as Leonardo Da Vinci, Salvador Dali and the designers of the Parthenon? If you were to overlay the Golden Spiral on Da Vinci’s Mona Lisa, you would see that the spiral frames her. You could trace it from the tip of her nose, past her dimple, across her chin, across her forehead, and down to her left wrist. The artist and inventor also used the Golden Ratio in the proportions of the top and bottom of his painting, the Annunciation of our Lady. The Golden Ratio can be found in some of the greatest works of Western art, which is one reason their proportions are so pleasing to the eye.
This can happen on a uniquely subconscious level that earns trust while it pleases and helps users achieve their goals. The “golden ratio” combines insights from the field of nature, art, and mathematics, enabling designers to apply it to their products. ‘Golden’ refers to the most brilliant, best, and perfect quality, whereas ‘ratio’, in this case, refers to a shape or figure that has clear-cut relations within it. The use of the golden ratio as a composition tool is quite common in photography.
Blom and Stenbäck's thesis critically examines the application and perception of the Golden Ratio in the realm of digital media, focusing on web design. It scrutinizes whether this mathematical proportion, traditionally used in art and architecture for its visually pleasing qualities, still resonates with users in the digital age. Through semi-structured interviews, the study gauges users' reactions to web page layouts adhering to the Golden Ratio versus traditional designs.

No comments:
Post a Comment